ウェブデザインに挑戦してみたい@無料ソフト

以前にも増してSNSサービスが沢山あるので、ゼロからウェブデザインをやってみたいッ!・・という方は少なくなってしまった現在ですが。
WordPressに代表されるCMS・ブログのテーマ・テンプレート作成や、ちょっとしたスマホサイトの作成に、ツールや知識を持っておいて損しません。
まったく知識が無い方に、難しい事抜きで見た目でデザインできるWYSIWYGツールが便利です。
幸い、実績のあるソフトが無料で手に入ります。実際に私も長年利用してるので、安心してご紹介できます。
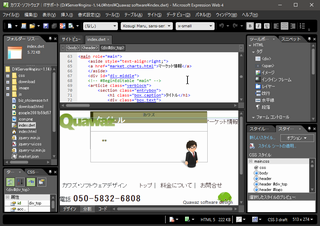
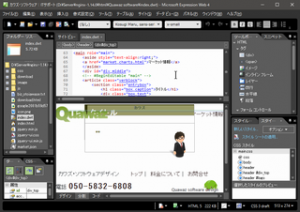
Expression Web4

何を隠そう、あのマイクロソフト社が配布しています。
以前は市販されているソフト群の一つだったのですが、今は開発が止まり、無料で配布されています。
基本的な機能は全て搭載されていますが、若干の古さも感じざるえませんし、書いたコードが100%再現されてない場面も散見されます。
・・が、ウェブデザインの骨組み・大枠を組み上げるに関してまったく問題がなく、癖さえ押さえれば、使いこなせます。
デザインとコードの分割表示が容易なので、ウェブの仕組みを理解する助けにもなります。
BlueGriffon

こちらも歴史あるWYSIWYGな有名なツールです。
昔にちょっとだけ触った事があるのですが、だいぶ雰囲気が変わったようです。
デザインの再現性も高く、CSSも見ながら編集できますし、動作が軽快で、なかなか使いやすそうです。
左右分割になりますが、デザインとコードの両表示も可能です。
無料版と、有償版に分かれており、有償版の場合は各種ツール類が利用できるようです(BASIC版75ユーロ、EPUB版195ユーロ)無料版でも必要十分です。
※EPUBは、出版系のデータ形式なので一般人には不要
Windowsの他、Mac OSやLinuxでも利用できます。
寄り道
ウェブデザインには、様々なスキルや知識が必要となります。
HTML5の書き方はもちろんの事、CSSによるデザイン、JavaScript等での動的動作、画像ドロー/ベクターデータの作成、3Dモデリング、表示デバイス毎の対応、サーバとのやり取り、サーバ側プログラム、セキュリティ対策、ライセンス管理などなど
これらを一度に頭に叩き込む事は、到底ムリですので、少しづつ理解を進めていくしかありません。
プロの環境でも、分業となっているので、全部を理解する必要もありませんが、多少の知識は持ち合わせておいた方が良いのは言うまでもありません。
※デザイン、プログラム、設計、サーバ運用など
また、世界の誰かが作って配布しているコードが星の数ほどあるので、利用してみる他、中身を眺めたりする事で、より知識を高める事ができます。