
壁紙など、買った状態のままの方が結構多いような印象がありますが、カンタンに切り替えられるようになっています。
無料ですので安心してください。
追加のテーマ

「Windowsの設定」から「個人用設定」「テーマ」をクリックします。
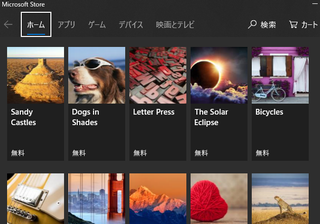
「Microsoft Storeで追加のテーマを入手する」をクリックします。

すると、かなり大量のテーマが表示されます。
気になったものをクリックして、「入手」を押すだけでダウンロードできます。

サポート・開発・インフラ施工IT全般でサポート@山形県
パソコンに関したプチ情報・知識&トラブル解決情報など

壁紙など、買った状態のままの方が結構多いような印象がありますが、カンタンに切り替えられるようになっています。
無料ですので安心してください。

「Windowsの設定」から「個人用設定」「テーマ」をクリックします。
「Microsoft Storeで追加のテーマを入手する」をクリックします。

すると、かなり大量のテーマが表示されます。
気になったものをクリックして、「入手」を押すだけでダウンロードできます。

PCゲーム時や、フルスクリーンで表示している際に、デスクトップを表示したくなる時があります。
付箋を見たり、ショートカットを起動したい時など、ですね。
Windowsキー+”D”キーで、瞬時にデスクトップを表示する事ができます。
起動していたソフトウェアは、終了せず、タスクバーから再度表示させる事ができます。
覚えておくと、何かに役立つかもしれません。

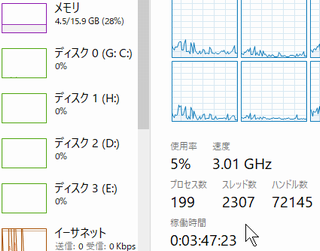
パソコンを起動してから、どれだけ時間が経過したか調べる方法になります。
「タスクマネージャ」の「パフォーマンス」に「稼働時間」の項目があります。
仕事を始めてから、何時間が経過したか?などに使える数字かも、しれません。

これからウェブデザインをやってみたい!
まったく何も知らない方向けに、カンタンにご説明致します。
実は、アプリや業務ソフトの開発よりも、敷居が高いのがウェブ系の制作・開発です。
未だに落ち着きなく新しい技術や仕様の取り決めがされ、1年も経てば、それが古いやり方になってしまう恐ろしい界隈でもあります。
複数のスキル・知識を押さえておかなければならないのが、ウェブ系です。
主に、以下のものになります。
ウェブページを構成する文章など。
通常、以下のCSSスタイルとセットで使われます。
タグと言われる要素を覚える必要があります。
タグは、ページ内の文章の意味付けなどに使われます(ヘッダ部、メイン部、フッダー部など)
Google検索されやすくする(SEO対策)ために、丁寧に書く必要があります。
例:<html><body>・・・</head><main>・・・
文字などの要素を、どのように表示するか設定します。
色やサイズ、位置など、ですね。
HTML内のタグや任意の場所を指定する事ができます。スタイルだけが書かれたものなので、流用ができます。
HTMLとCSSの書き方、双方の知識が必要です。
例:.color_red { color:red; }
動的な動作をしたい場合に、利用します。
アニメーションさせたい、ボタンを押したら、とかですね。
非常に多くのライブラリが公開されているため、それを利用する場面がほとんどになります。。
通常のプログラミング言語と、ほぼ同じ書き方で記述する事ができます。
例:$(function(){$(document).tooltip({position:{my:”center bottom-20″,at:”center top”,using:function(position,feedback){$(this).css(position);}}});});
ドロー系又は、ベクター形式の画像制作のスキルです。
無料で利用できるデータ集などもありますが、それをそのまま利用できる場面は限られます。使い慣れたエディタがあると便利です。
ここから、もう少し深い所になります。
知識として持っていると、幅が広がります。
以下は、ウェブサーバ側の方になります。複雑なウェブサイトになると、これらでサーバとのデータのやり取りを行っています。
その他に以下のものもあります。
まったくのゼロから作るのでは無く、既に普及しているCMSソフトなどを改造・利用する事も多いです。
幅広い知識を押さえていた方が良いのですが、実際にはそのような人材はほぼ皆無です。
制作現場では、デザインとプログラミング、サーバーなどの単位で分業対応しています。

大昔のパソコンでは、よく文字だけで表を表現していました。
もちろん、今でも出来ます。最近ですと、メールの署名などでよく見られますね。
文字の中には、表の部品になるようなものが含まれています。

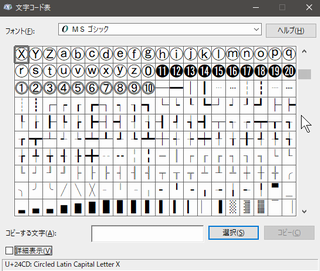
スタートメニューに、「文字コード表」というソフトが入っています。

ずらっと文字が並びますが、文字の他、記号が沢山ある事が分かるかと思います。
ここから選んでコピペ入力する事が可能です。
以下からコピペしてご利用ください。
注意:フォントや環境によって正常に表示されない場合があります
┌─┐
│ │
└─┘
├ ┤ ┬ ┴ ┼
┏━┓
┃ ┃
┗━┛
┣ ┫ ┳ ┻ ╋
▂▃▄▅▆▇█▉▊▋▌▍▎▏▐░▒▓
①②③④⑤⑥⑦⑧⑨⑩⑪⑫⑬⑭⑮⑯⑰⑱⑲⑳
⓵⓶⓷⓸⓹⓺⓻⓼⓽⓾⓫⓬⓭⓮⓯⓰⓱⓲⓳⓴
大文字
ⒶⒷⒸⒹⒺⒻⒼⒽⒾⒿⓀⓁⓂⓃⓄⓅⓆⓇⓈⓉⓊⓋⓌⓍⓎⓏ
小文字
ⓐⓑⓒⓓⓔⓕⓖⓗⓘⓙⓚⓛⓜⓝⓞⓟⓠⓡⓢⓣⓤⓥⓦⓧⓨⓩ

よく聞くIPアドレスって何なの?
超簡単にご説明致します。
パソコンや装置の住所と捉えると分かりやすいです。
パソコンやゲーム機、スマートフォンや携帯、プリンタ、テレビなど、ネット接続可能な全ての装置に振られています。
「○○会社○○部署○○PC2台目」と書くよりも、数字の方が、コンピュータが理解しやすいので、以下のような形になってます。
192.168.1.10 (例)
0~255までの数字が4つ並んでます。間は、”.”(ドット)です。
※255までというのは、コンピュータの都合で8ビットの範囲という事です
多くのパソコンは、192.168.までは同じかと思います(暗黙的なルール)
日本いや、地球上のパソコンやスマホの台数で見たら、この4つの数字だけじゃ足りないのは、明白ですよね。
ローカルネットという考えで、ルータという装置以下は、自由にIPアドレスを扱っていい事になってます。
なので、他のパソコンと通信したい時は、このルータが宛先の変換をしてくれてます。
ルータは、NTTにも、プロパイダー、全世界に存在していて、インターネットの根底に当る重要な装置です。
郵便局や宅急便の配達拠点な感じでしょうか。
近い将来というよりも、既に利用されていますが、IPv6というものです。
地球規模で考えると4つの数字だけでは足りなすぎるので、これを拡張したものです。
2001:e44:202:1504:193:120:38:340(例)
今、現在は、このIPv6方式を現行IPv4と平行してインターネット上で利用されています。近い将来は、この方式に全て移行されます。
16進数で書かれているので、一見見辛いですが、これも単純な数字の羅列にすぎません。
コンピュータ間の通信は、歴史があり、ここで述べたIPアドレスは、より人間に近い方の分かりやすい形の住所です。
機器間のより深い部分では、これとは別の通信を行っています。
電源を入れた直後など、IPアドレスを取り決めする以前の通信などですね。

後から液晶モニターを購入される機会はそうそう無いかと思いますが、超簡単にご説明します。
量産化され、ブランドによる付加価値が付いてる製品はあまり無いので、純粋に値段が性能に合致します。
液晶パネル(仕組&解像度)、入力端子、台座の作り込みによって、ラインナップ分けしているようです。
液晶パネルは、主に3つの種類があって、以下の順で高くなっていきます。
映ればOKという事なら、TNモデルの一番安価なモデルでも良いと思います。品質改良のお陰でTNでも十分綺麗です。
会議室や、多数向けで利用する場面では、IPSの方が良いです。上下・斜めからでも、映像が化けず、見ることができます。
また、最近では、4K(解像度)、HDR(色の深さ)に対応した製品もあります。

対応している入力端子による所もあります。
最近は、HDMIやDVI辺りが主流です。

目立った部分ではありませんが、台座の作り込みも、価格に大きく反映されます。
高価なものは、液晶パネル自体を、回転したり、高さを変えられたりする事ができます。
安価なものは、プラスティックの簡素な足でしか無い場合が多いです。
液晶モニターにも、PCゲーミングの流れが来ており、この界隈では、安価なはずのTNパネル製品が高価になってしまう逆転現象が起きています。
リフレッシュレートという、画面の書き換え頻度が、通常モニターが60回/秒の所、120回、144回、240回と倍以上となっています。
IPS方式よりも、TN方式の方がより高速に処理できるからです。

パソコンはあらかじめ、省エネと性能のバランスの取れた設定になっています。
ちょっと古めのパソコンを利用されている場合など、もうちょっと頑張って欲しい・・なんて、思った事があるかと思います。
(いくらかの)省エネが犠牲になりますが、常に全開性能で動かす事ができます。

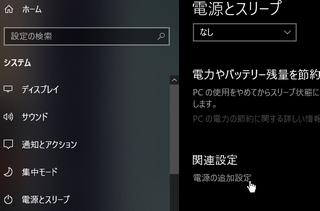
Windows設定画面から、「電源とスリープ」を開きます(システムの中にあります)
その中の、「電源の追加設定」をクリックします。

パソコンによって微妙に項目が違いますが、このような画面が表示されます。
多くのパソコンは、「バランス」に設定されているかと思います。
これを「高パフォーマンス」に切り替える事で、常に全開性能での動作になります。

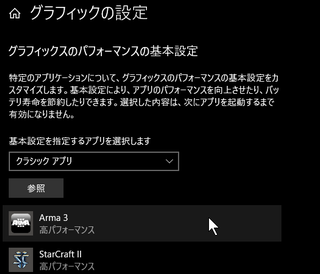
ゲーミング時にさらに全開性能を出したい場合は、「Windows設定」から「ゲーム」を選択します。
さらに「ゲームモード」をクリックして、「グラフィックの設定」をクリックします。
ゲームソフトのファイルパスを直接指定する必要がありますが、ここに登録しておくと、グラフィックカードをより高パフォーマンスで動作させる事ができます。
ファイルパスは、ソフトによって異なりますが、良く使われるSteamの場合、以下の場所になります。
\Program Files (x86)\Steam\steamapps\common
※Steamクライアントから直接調べられます

キーボード上の、「PrintScreen」と書かれたキーを押すだけです。
※通常はカーソルキーの上の方、3つ並んだキーの左側のもの
押すと、その瞬間をクリップボードに格納します。
あとは、アプリケーション上で、Ctrl+Vで貼り付ける事ができます。
※テレビやビデオ画面など一部非対応の場合があります
上記の方法だと、全画面になってしまいます。一部分だけスクショしたい場合は、以下になります。
ALTキーとPrintScreenの同時押しで、現在利用中のソフトウェアだけをスクショします。

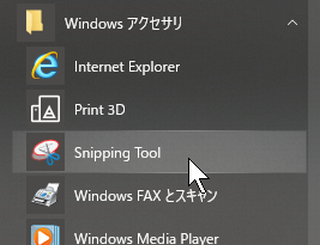
Windowsアクセサリ内に、Snipping Toolというソフトが入っています。
これを利用する事で、画面の好きな範囲をスクショする事ができます。
※このソフトは廃止予定で、代替手段が用意されます

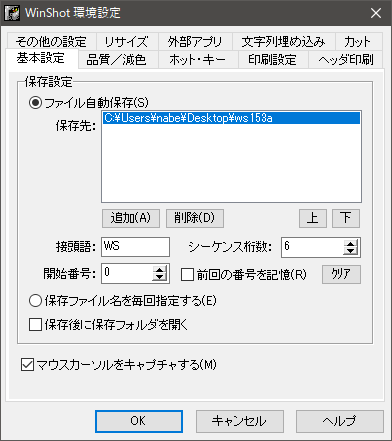
オンライン上には沢山のスクショソフトがありますが、このWinShotが、古くから使われていて有名なものになります。
細かく設定できるので、スクショを多用する方におすすめです。

パソコンのほとんどの操作はマウス無しでも出来るようになっています。
昔からの名残、マウスが存在しない真っ黒画面の時代だったパソコンでは、全てキーボードで利用されていました。
これだけ覚えてれば、普段使い慣れたソフトウェアがさらに、便利になるはずです。
ご飯を食べてる時とか?左手しか使えない場面でも、操作できる訳です。

「フォーカス」というものがあり、画面上の必ずどこかが選択された状態になっています。マウスでクリックすると、そこが選択されますよね?決定はENTERです。
このフォーカスを移動するのが、TABキーとカーソルキーです。押す度に移動します。
具体的には、TABキーは、次のかたまりへ移動、カーソルキーは、隣同士の移動という感じです(これはソフトによって様々)

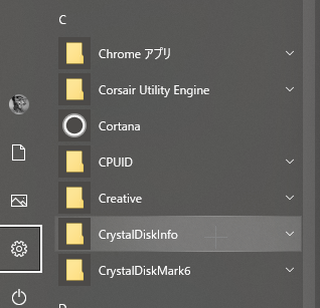
スタートメニューの写真ですが、今、「設定」にフォーカスがありますよね。TABキーとカーソルキーを押すと、四角い線が移動するのが分かるかと思います。
この状態で、ENTERを押せば、設定画面が開きます。
OSの基本部分や、ちゃんと作ってあるソフトウェアなら、これで全ての操作が可能に作ってあるはずです。

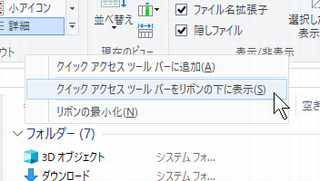
ソフトのメニューの欄の、最後の(S)の様な文字。これの事「アクセスキー」です。
この写真の場合、メニューを開いた状態で、“S”を押すことで、選択実行する事ができます。
※昔は必ず記載されてあったのですが、最近はOSですら表示が無いものが多い

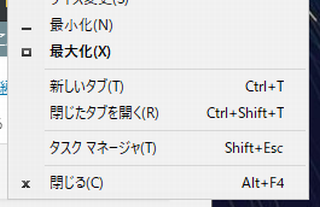
また、メニュー上右端に、こんな”Ctrl+T”のようなものが記載されている事があります。
これを、「ショートカット」と言い、メニューを開かなくても、直接その機能を実行する事ができます。
これを覚えると、マウスでカチカチしなくても、操作できるので、操作がとても早くなります。
よく使うメニューの機能を覚えておくと、とても便利です。
”Alt+F4”のようなものは、(ほぼ)全てのソフトウェアで共通の操作体系になります。こういったものもあります。

これも便利です。こんなキーがキーボードの右下辺りにあるはずです。これを「メニューキー」と呼びます。
マウスで、右クリックした時の挙動になります。

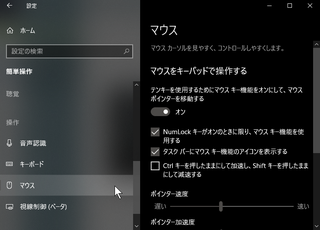
「簡単操作のマウス」で、テンキー0~9で、マウスポインター自体を操作する事ができます。
実用に耐えうるか・・は、別にしてですが、最悪、マウスが故障したとしても、なんとか、ここからマウス操作が可能になります。
ポインタ速度を真ん中よりも右に振ってないと、ほぼ動きません。

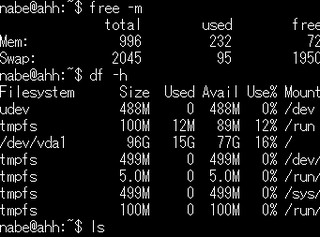
例で、このウェブサーバの管理してた時のスクショですが、こんな真っ黒な画面は今でも現役で利用されています。
こういう場面では、マウスは一切不要で、全ての操作はキーボードのみとなります。
今風なグラフィカルなパソコンで入門した方からしたら、使いにくそうなシロモノにしか見えないかもしれません。
文字情報しか無いので、遠隔のパソコンの操作において通信上シンプル、はるか昔から仕様の変化が(ほぼ)無く、一度覚えてしまえば、こちらの方が楽(という人もいるという)だったりもします。
例外無くパソコンの根底部分がこれなのです。Mac OSXやWindowsも含みます。
もちろん、これで絵を書いたり、Youtubeを見たりとかは出来ません(文字情報だけなので)